
Front Matter CMS + VSCode + Astro が快適なので布教したい
前回パワーアップした時 に新しく追加した NOTES は、Astro の Content Collections を利用しています。
マークダウンファイルでコンテンツを作成しているのですが、それらのコンテンツをさらに管理しやすくなる Front Matter CMS が良かったので紹介したいと思います。
そもそも Front Matter is 何ですか? 🤔
Front Matter(frontmatter) は YAML または JSON フォーマットでテンプレート上部に3つのダッシュ( --- )の行に挟まれた定義済みの変数設定やカスタム変数を設定できます。Markdown も frontmatter をパースできます。また、Astro のコンポーネントスクリプトの考え方は、このコンセプトから着想を得ているようで、Astro を触ったことのある方はお馴染みだと思います。こんな方にお届けしたい
- .md や .mdx コンテンツ管理の体験を良くしたい
- エディタは VSCode を利用している( Cursor でもOK )
- WordPress 卒業したい方
- コンテンツを外部で管理したくない方
推しどころ
- 無料
- カスタマイズ設計
- VSCode で管理可能
- ローカルで動くので速い
つまり、安い!速い!楽!で正義のかたまりなのです 🙋♀️
Front Matter CMS とは

Front Matter CMS は VSCode の中で利用できる Headless CMS です。
@eliostruyf 氏が当初 WordPress から Hugo (静的サイトジェネレーター) に移行する際に、コンテンツ管理を楽にするために Front Matter 拡張機能を開発したとのことで、誠にありがたきです。
日本語翻訳には @route360dev さんが貢献してくださっているようです ✨
@route360dev さんは Front Matter CMS のことを調査している時に唯一日本語で 詳しく記事にしている のを見つけました。
同じく快適さによろこびを感じたので便乗して布教したいと思います!💪
Front Matter CMS の特徴
- コンテンツを簡単に検索・フィルタリング・作成できるダッシュボード
- コンテンツを公開する前に、確認できるプレビュー機能
- 検索エンジン向けにコンテンツを最適化するのに役立つSEOチェック
- カスタムアクション / スクリプトのサポート
Front Matter CMS を導入すると VSCode 上にダッシュボードができ、コンテンツ編集の画面でも Front Matter CMS が機能します。
ダッシュボードでは、コンテンツやメディア(画像など)、スニペットやデータ・タクソノミー(カテゴリーやタグ)を確認したり整理できます。
他にも機能はありますが、見た方が早いと思うので実際の VSCode 上のスクショを紹介します。
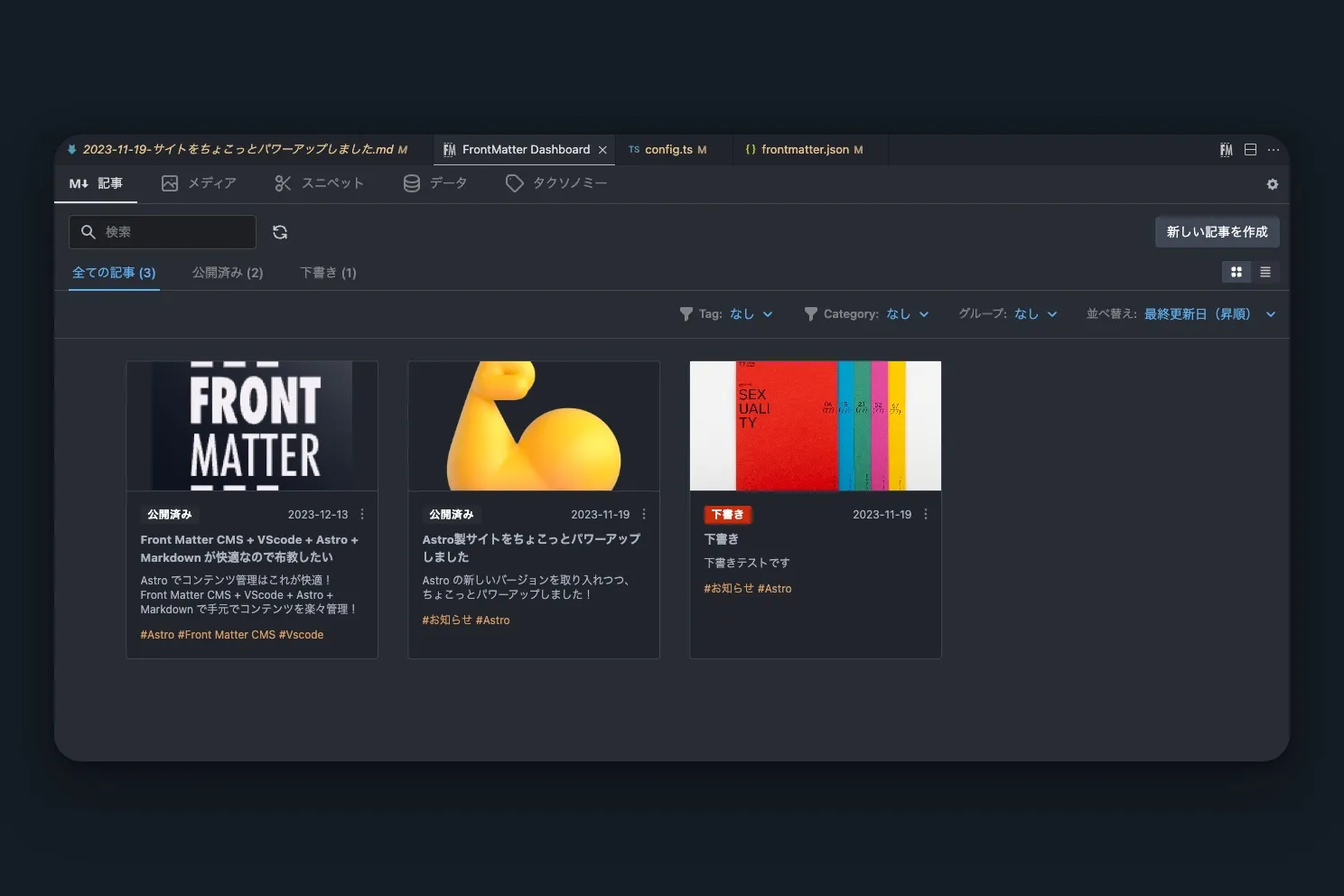
ダッシュボード(コンテンツ):公開状況などもわかります。リストビューもついてます。

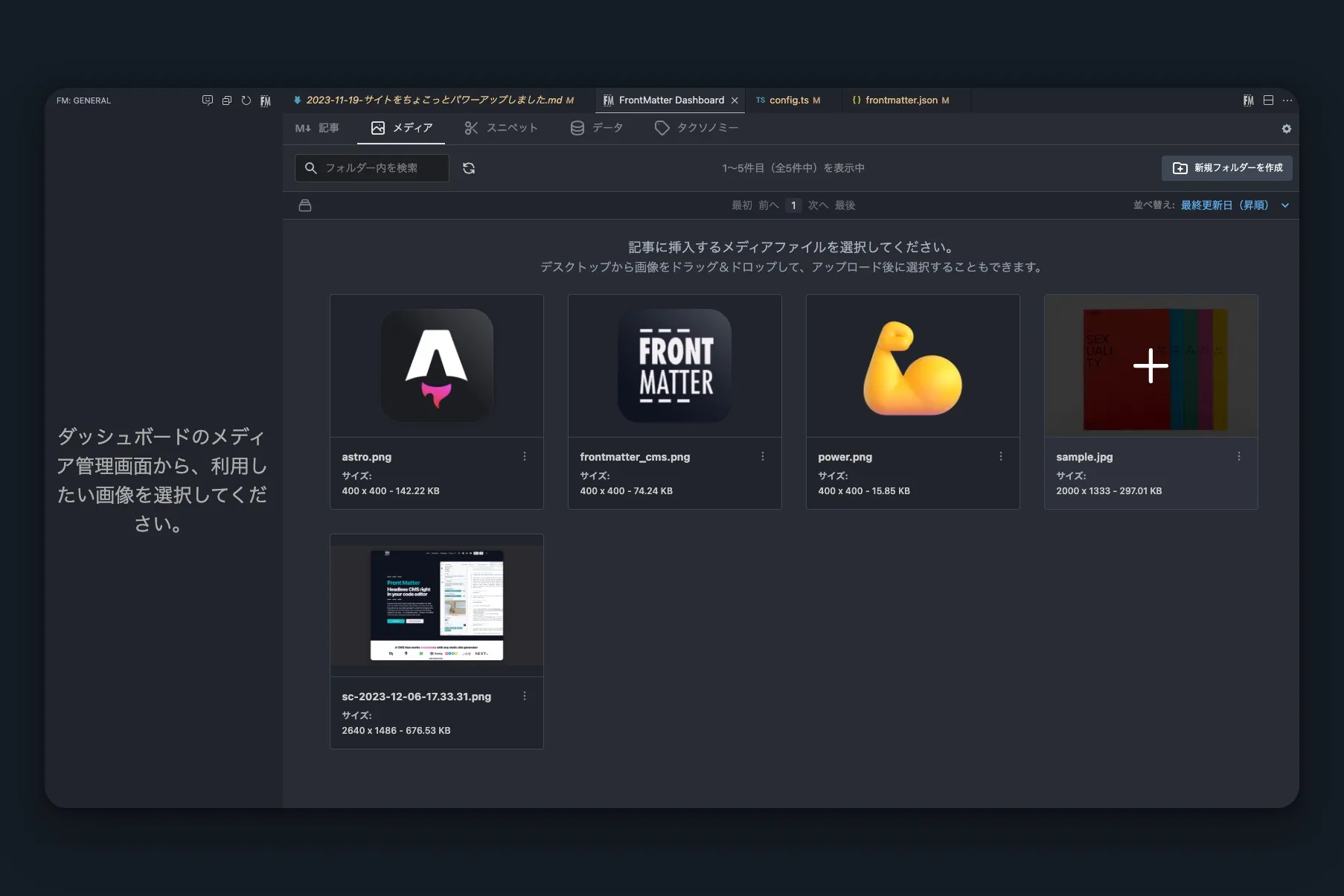
ダッシュボード:メディア:画像のメタ情報なども確認できます。

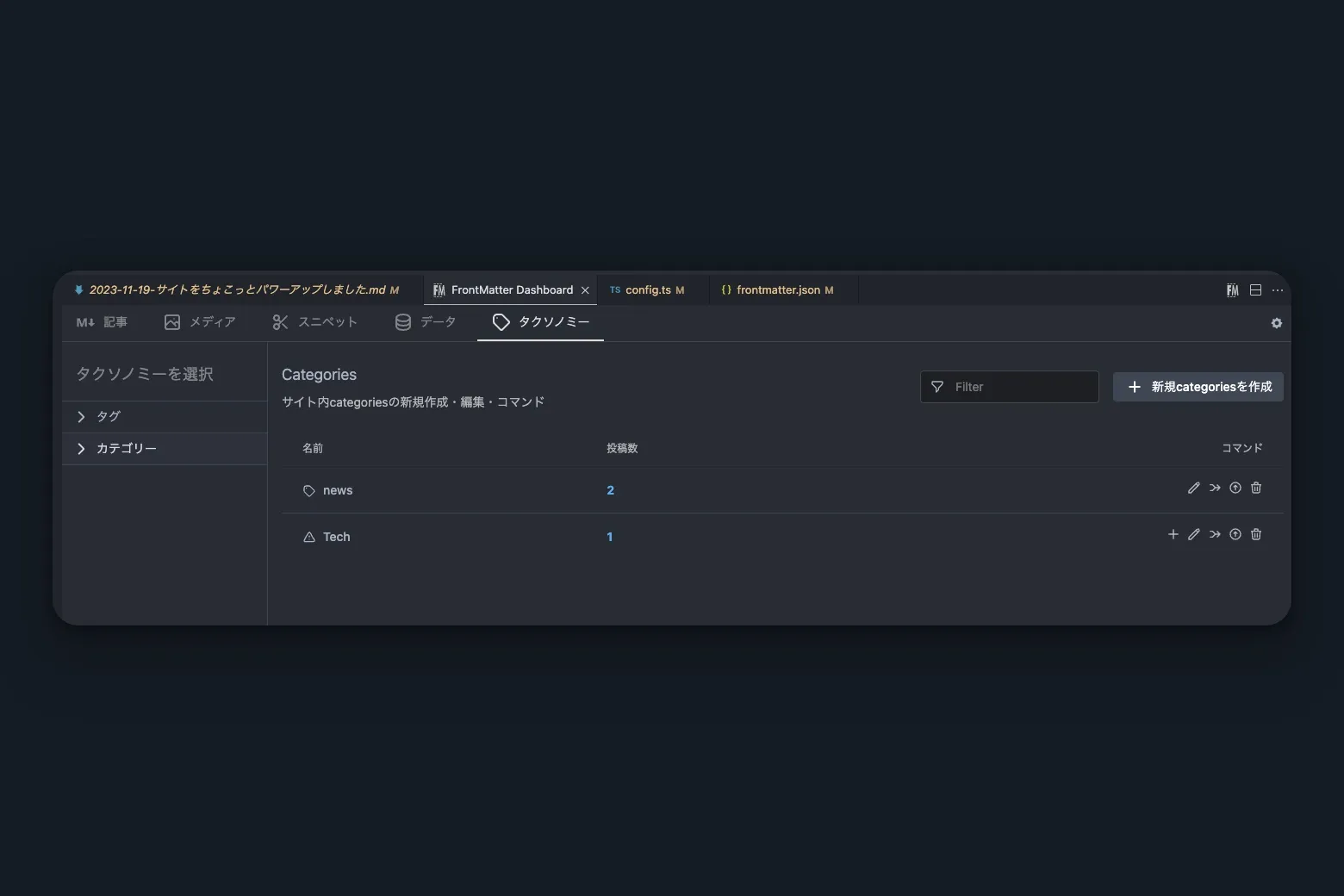
ダッシュボード:タクソノミー:タグやカテゴリを管理できます。

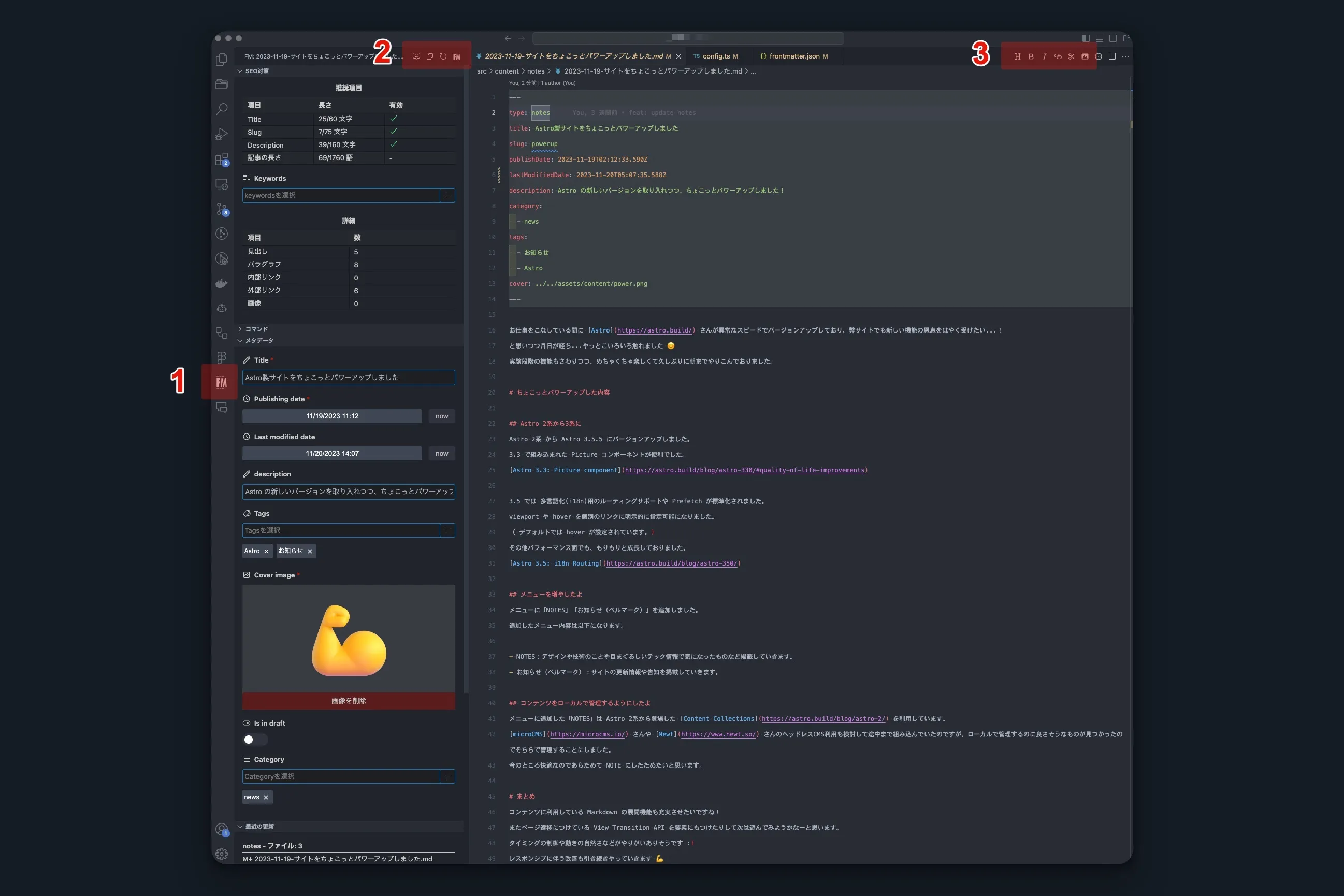
コンテンツ編集時の全体像:左側にSEO対策・コンテンツメタ情報のパネルが展開。

- Front Matter CMS をインストールすると左側のツールバーに「FM」アイコンが表示されます。編集したいコンテンツを触っているときにクリックすると、サイドパネルが開きSEO対策や設定したメタ情報が表示されます
- FMアイコンでダッシュボードへ。わからないことはFront Matter AI に尋ねることができます
- Markdown 記法なんだっけ?という時はここからテキスト装飾や画像挿入ができます
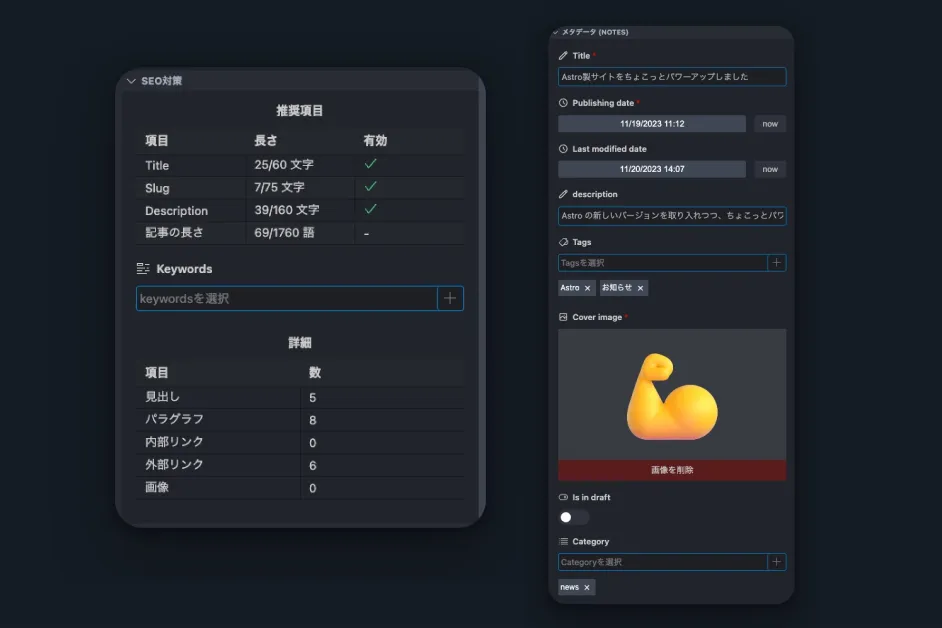
コンテンツ編集:SEO対策やメタ情報設定

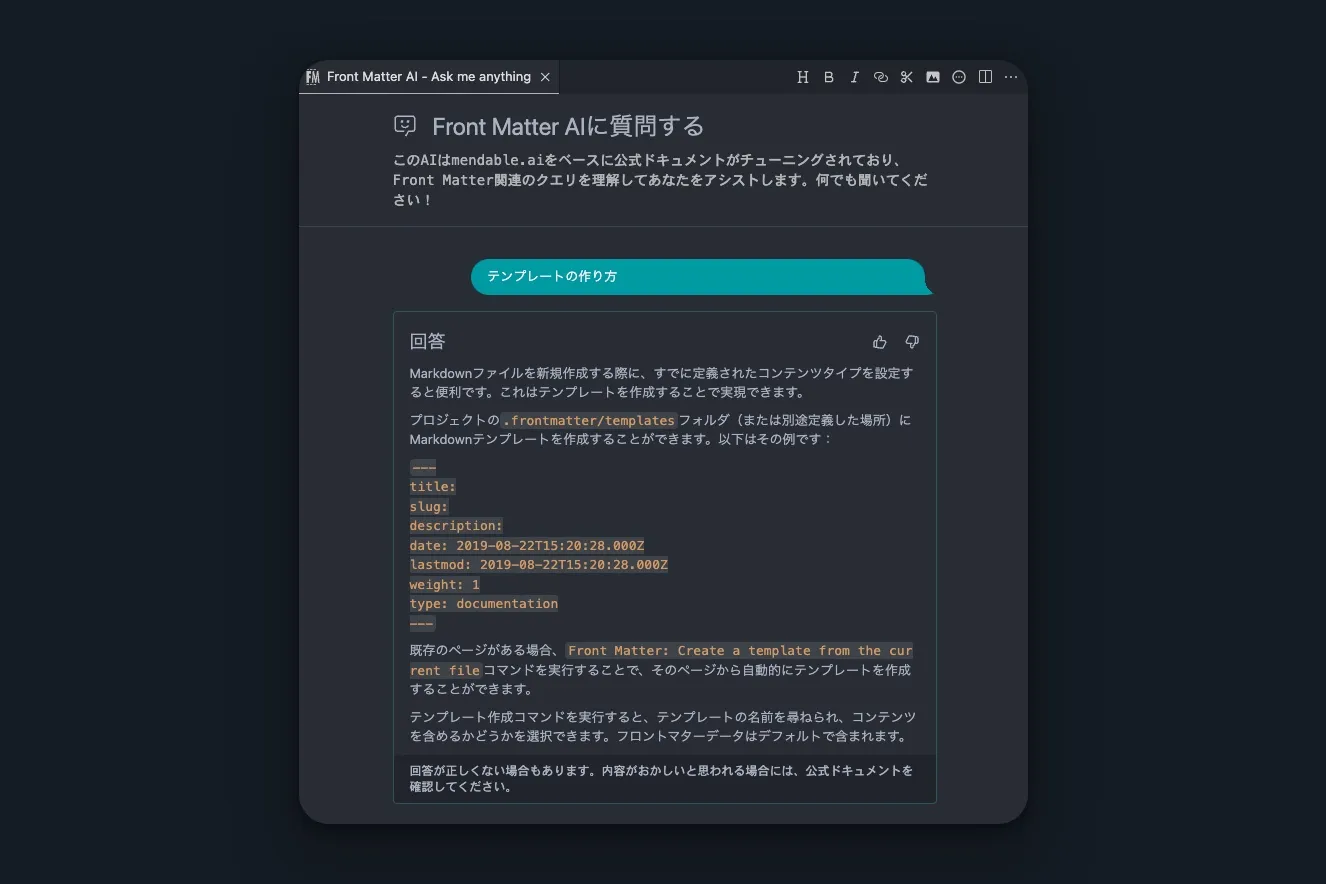
Front Matter AI を立ち上げるとなんでも聞けちゃいます!
Front Matter AI:テンプレートの作り方を尋ねています

導入:拡張機能をインストール
VSCode の拡張機能から追加します。
Visual Studio Code Marketplace - Front Matter CMS
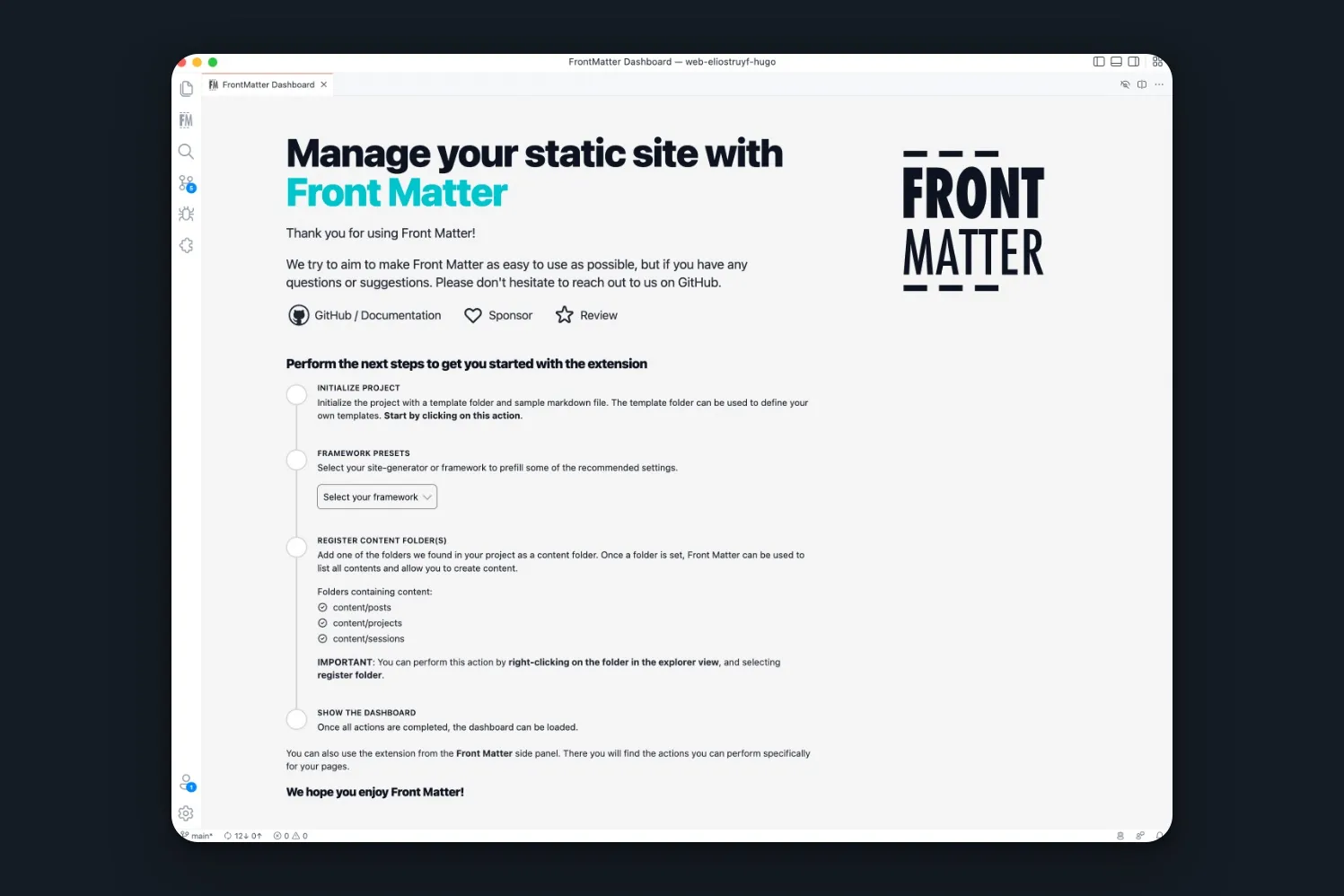
追加すると、ウェルカムスクリーンが表示されます。
ステッパー付きの導入ガイダンスが提示されてとてもわかりやすいです。

大きな流れは以下のようになっています。
- プロジェクトの初期化
- フレームワークのプリセット選択( Astro の他にも対応しているフレームワークがあります )
└ 選択したフレームワークのオプショナルでテンプレート選択
└ 既存の Astro コレクションがあれば認識してくれているのでコレクションを選択 - コンテンツフォルダの登録
- ダッシュボードの表示
ドキュメントには動画も掲載されています。
Front Matter CMS ドキュメント
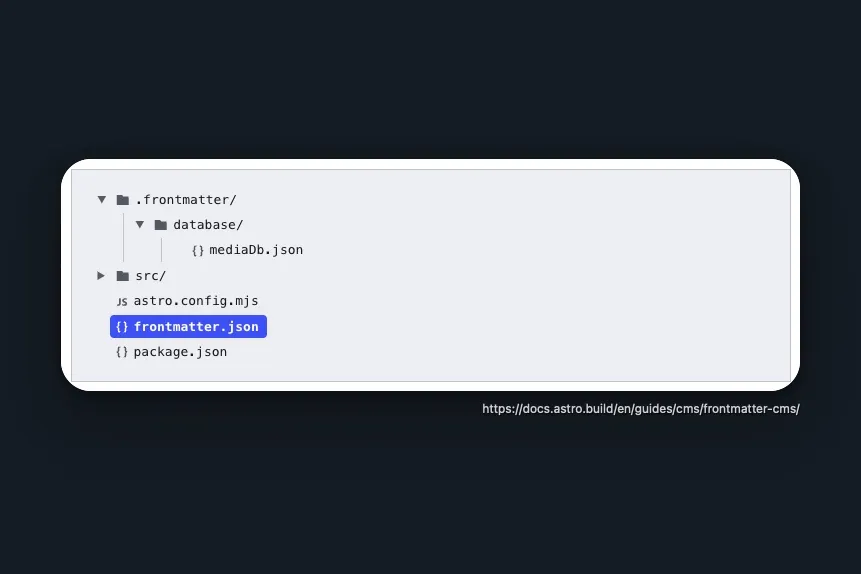
CMS設計:frontmatter.json
導入すると frontmatter.json 及び .frontmatter フォルダが自動的に作成されます。

{
"$schema": "https://frontmatter.codes/frontmatter.schema.json",
"frontMatter.framework.id": "astro",
"frontMatter.preview.host": "http://localhost:4321",
"frontMatter.content.publicFolder": {
...
}
}Astro を利用しているので “frontMatter.framework.id”: “astro” となっています。
Astro の他にも Hugo、Jekyll、Hexo、NextJs、Gatsby などのフレームワークもサポートしているようです。
コンテンツタイプ構造
デフォルトのコンテンツタイプ構造は以下のようになっています。
https://frontmatter.codes/docs/content-creation/content-types
"frontMatter.taxonomy.contentTypes": [
{
"name": "default",
"previewPath": null,
"pageBundle": false,
"fields": [
{
"title": "Title",
"name": "title",
"type": "string"
},
{
"title": "Description",
"name": "description",
"type": "string"
},
{
"title": "Publishing date",
"name": "date",
"type": "datetime",
"default": "{{now}}",
"isPublishDate": true
},
{
"title": "Article preview",
"name": "preview",
"type": "image"
},
{
"title": "Is in draft",
"name": "draft",
"type": "draft"
},
{
"title": "Tags",
"name": "tags",
"type": "tags"
},
{
"title": "Categories",
"name": "categories",
"type": "categories"
}
]
}
]Astro のブログテンプレートに想定すると以下のようになります。
https://docs.astro.build/en/guides/cms/frontmatter-cms/#content-type-configuration
"frontMatter.taxonomy.contentTypes": [
{
"name": "default",
"pageBundle": false,
"previewPath": "'blog'",
"filePrefix": null,
"fields": [
{
"title": "Title",
"name": "title",
"type": "string",
"single": true
},
{
"title": "Description",
"name": "description",
"type": "string"
},
{
"title": "Publishing date",
"name": "pubDate",
"type": "datetime",
"default": "{{now}}",
"isPublishDate": true
},
{
"title": "Content preview",
"name": "heroImage",
"type": "image",
"isPreviewImage": true
}
]
}
]また、デフォルトの他にコンテンツタイプを上書きしてコンテンツごと変更したい場合は name を指定しておきます。
Define your own type
"frontMatter.taxonomy.contentTypes": [
{
"name": "default",
// ↓ デフォルトのコンテントタイプ設定
"fields": [
...
]
},
{
"name": "blog",
// ↓ ブログのコンテントタイプ設定
"fields": [
...
]
}
]もっと詳しく
📚 AI に聞けばほとんど解決しますが、ドキュメントもわかりやすく豊富なのでじっくり学ぶにはおすすめです。
他にも Custom actions でOG画像の自動生成も可能のようです。
nore-html-to-image
@route360dev さんの記事もより詳しいので是非覗いてみてください 🙌
VS Codeで動く拡張機能ヘッドレスCMS、Front Matter CMSを知って欲しい
他にも Astro で利用できる CMS
今回は自社や個人で管理を想定したケースですが、クライアントワークでは外部サービスを利用することが多いと思います。
Astro のコンテンツ管理には Headless CMS を提供されている Contentful や国産だと MicroCMS やまだ公式掲載にはないですが、 Newts さんなど他にもいろいろあるので是非チェックしてみてください 🤘

さいごに
Front Matter CMS のおかげでコンテンツ運用がまた楽になりました!
何より無料かつプラットフォームに左右されないところも気に入っております。
そして…そんなこんなしている間に、Astro さんが「俺についてこれるか?」と煽るような速さで Astro 4.0 をリリースしたのでまた対応していこうと思います 😊
( I want to say please calm down, tho 😂 )